GIFs(Graphics Interchange Format) are always eye-catching. These attract the audiences if you post GIFs on your posts and pages properly. It can also make to return audiences again to your posts and pages.
If you frequently write blogs on Howto topics, then you must use GIFs on your blogs to show the steps to the visitors. Like, I post a lot of GIFs on my blogs. You can easily insert your own GIF on your posts from WordPress block editor, by using this simple trick. Though, for the classic editor, you can post GIF without using any trick.
If you do not insert a GIF properly on WordPress block editor, it will lose the animation and will show only a static image of the GIF. Let us see how to add GIF to WordPress block editor.
Quick navigation
[hide]
1 | How to insert GIF on WordPress block editor (custom created GIF)?
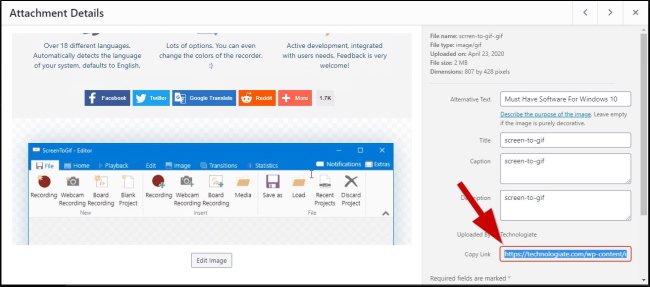
- First, upload your GIF to the Media Library.
- Copy the GIF link on the attachment page.

- Go to the post/page where you want to insert the GIF.
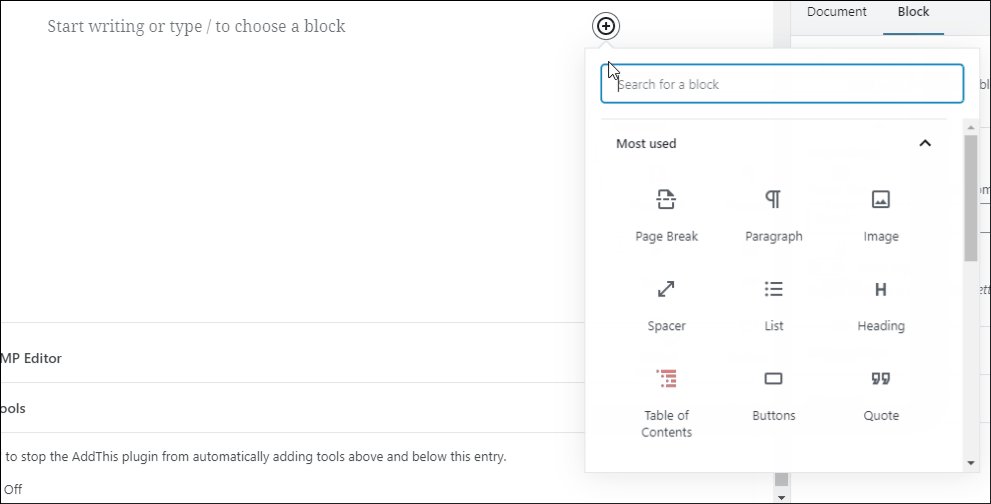
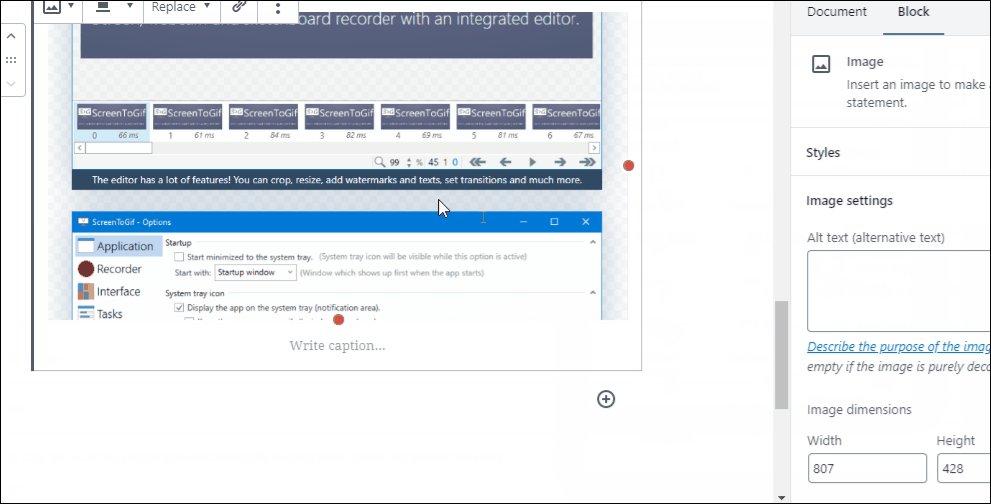
- Add a new block, select image block
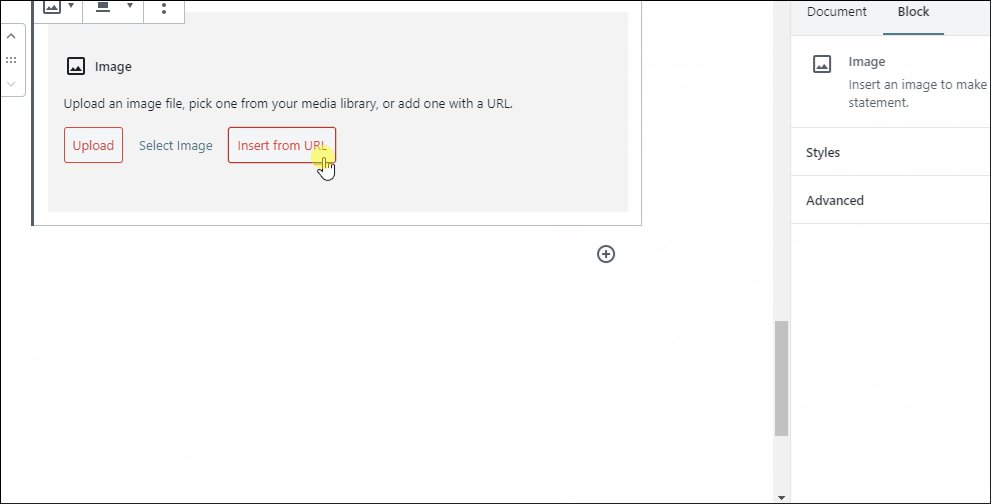
- Select Insert from URL.
- Paste the GIF URL and click on the return icon.
- That’s it. Your custom GIF is ready to attract your visitors.

2 | How add GIF to WordPress (from GIPHY)?
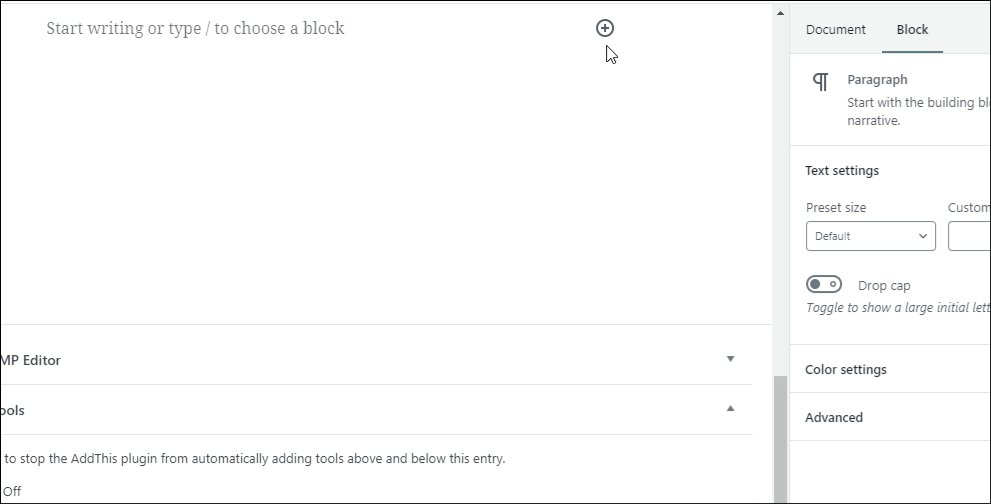
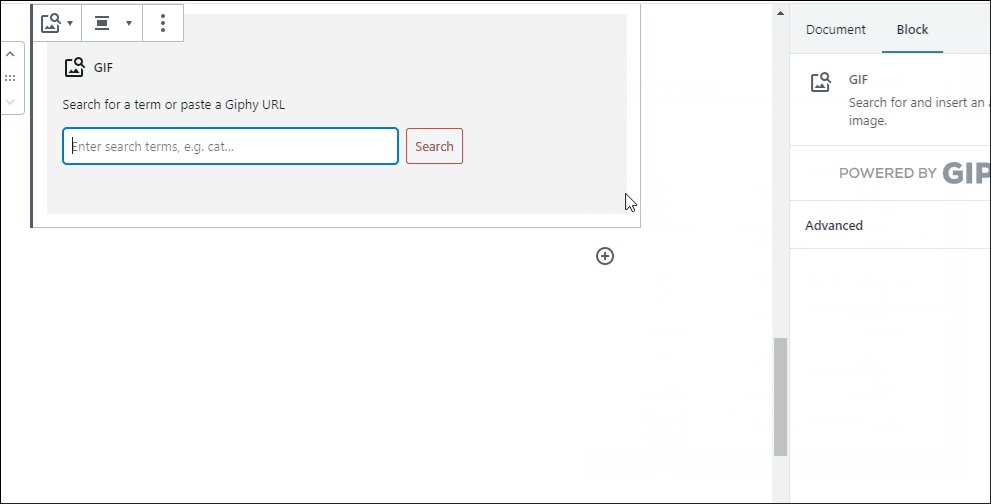
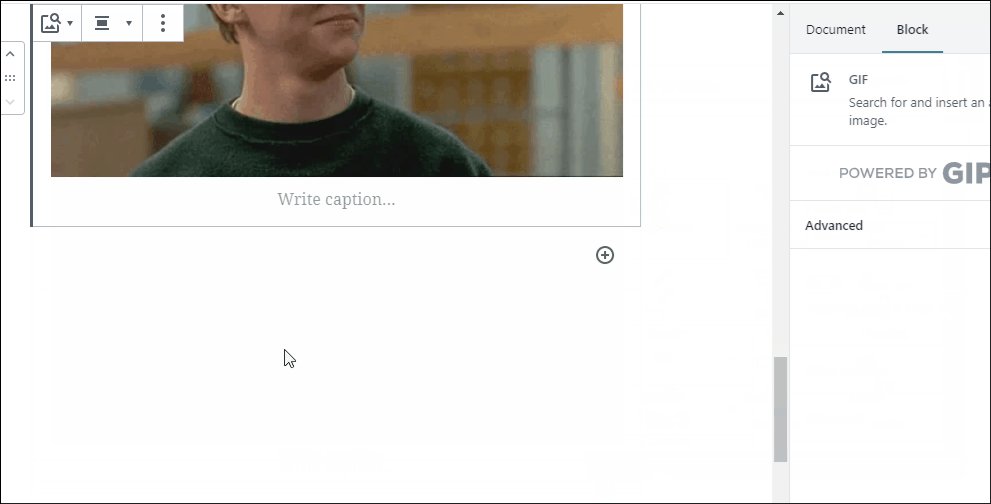
- Add a new block, search for GIF.
- Select the GIF block
- Search for your GIF title/type.
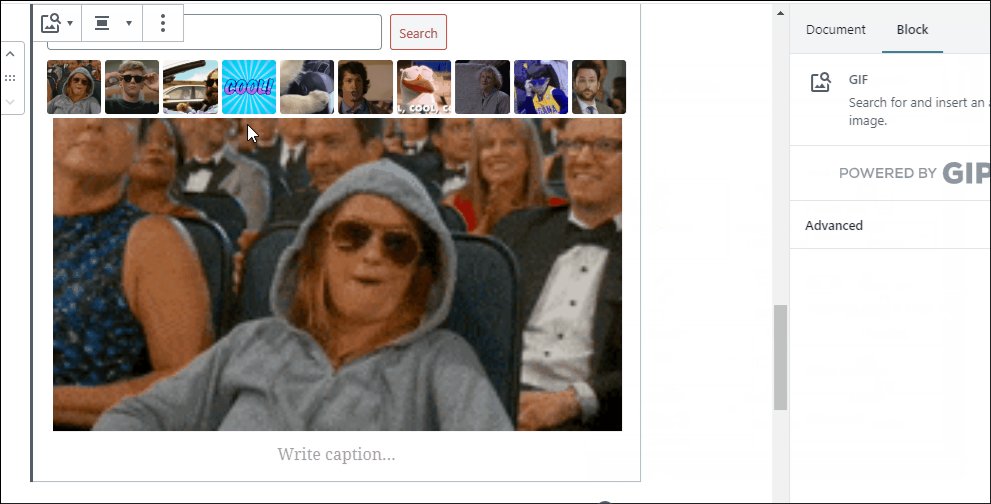
- Select a GIF from the list.

ALSO CHECK:
Latest posts by Nur Islam (see all)
- Create Custom Mailbox for Free - December 25, 2021
- How to Enable WooCommerce Autofill Checkout Address with Google - August 15, 2021
- How to Manage Affiliate Links Professionally - August 8, 2021




Thanks for the steps… I will definitely use gif in next posts.