The Facebook comments plugin lets your website viewers comment using their Facebook account. This Facebook comments feature is more attractive and engaging than the traditional WordPress comments. This article will guide you to install Facebook comments for any WordPress website without using any plugin.
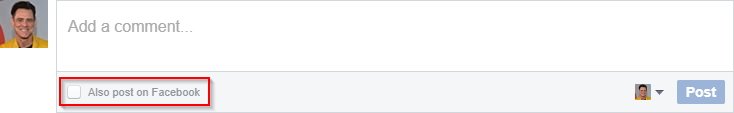
It will bring more engagement to the website, plus it has an option to ‘Also post on Facebook‘ where the post/page will be shared with the commentator’s Facebook timeline and this can bring more traffic to the page/post.

Disadvantages of using a plugin for Facebook comments
You can add the Facebook comments feature with some plugins, but there are some disadvantages of using a plugin for Facebook comments, like…
- The plugins do not give you the option to moderate comments on the free version.
- You can not change the display style of the Facebook comment box on the free version.
- You will face a loading speed issue for adding more plugins(if the plugin is not optimized).
Advantages of using Facebook comments without any plugins
However, you can set up Facebook comments feature without using any of the plugins. And this will give you the freedom to the following without spending a penny.
- You can enable moderation for comments, where every comment will be reviewed before showing on the pages/posts.
- You can set up blacklisted words, where the words on the blacklist library will behold for review.
- You can change the comment box customization as suggested by Facebook itself.
Lets start adding the Facebook comment plugin on the WordPress website….
Setup Facebook Comments
To set up Facebook comments first you need an app on Facebook app ID.
Create Facebook App Id
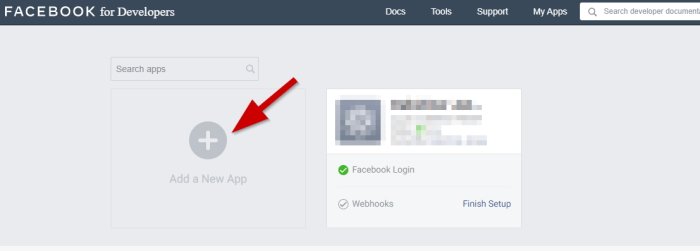
- To create a Facebook app ID go to Facebook developer page and add a New App.

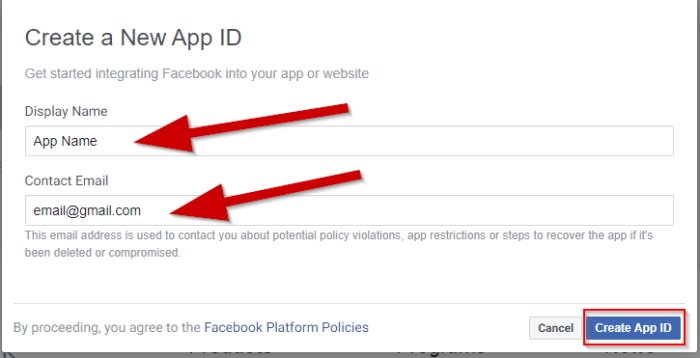
- This will ask you to give a name for the App and a contact email for the app. Fill the required details.

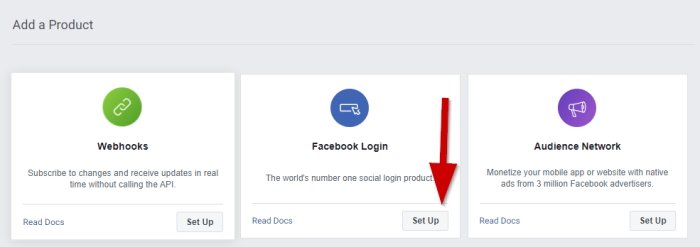
- Your app will be created on the Facebook developers page. Now you need to add a product for the App. Select Facebook Login on the product page and click on Set Up.

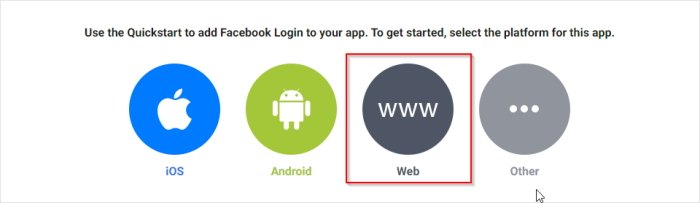
- You will be asked to select the platform for the App. Select Web to get started.

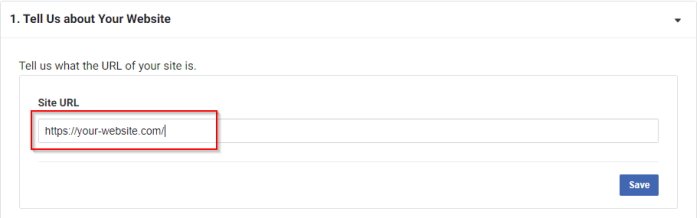
- Now you need to enter your website URL to set up the App. Enter your Website URL and press the Save button.

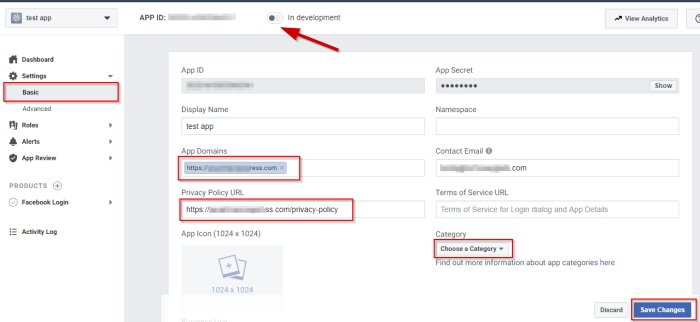
- Now skip the settings you can see on the below screen and go to the Basic under the Settings. Fill the App Domain with your website URL and Privacy Policy URL with the privacy policy URL of your site.
Choose a category according to your website and click on the Save Changes button.
After saving the changes turn on the In development at the top of the screen.

Now the Facebook App is ready and you can use the App ID for Facebook comment setup or for any other purpose.
Setup up Facebook comments on WordPress
To setup, Facebook comments to your WordPress website without using any plugin you need to go to the Facebook comments plugin page.
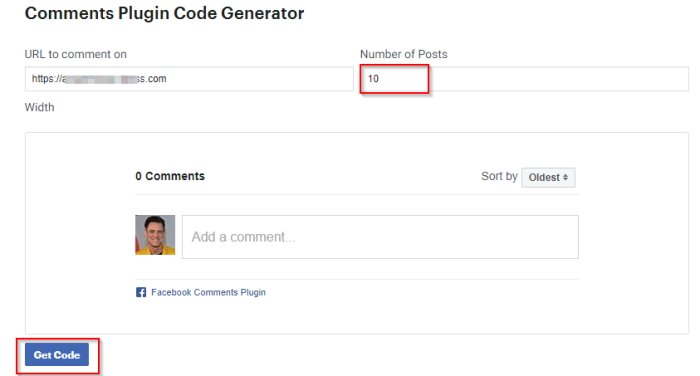
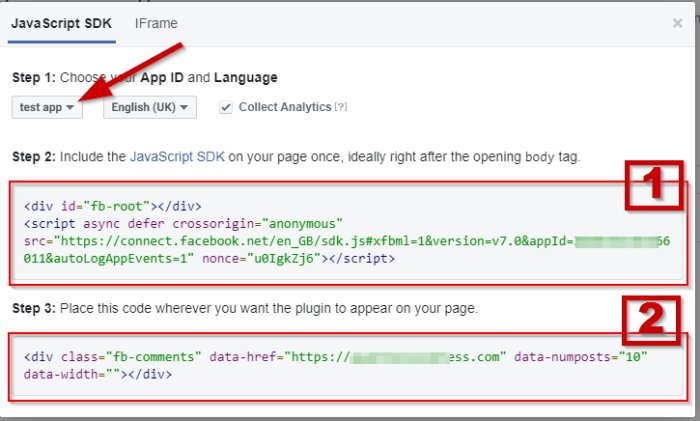
- Go to the Comments Plugin Code Generator to generate code for your website.
On the URL to comment on box enter the site URL. We will change this at the time of setup to dynamic URL to separate comments for the individual URLs.
On the Number of Posts set the number of comments to be shown in the comment section.
After all that click on the Get Code button.

- Now it will open a pop up window where you have to select the Facebook app. And you will see two code blocks. Copy the code blocks and save it, you will need these codes.

- You need to paste these code to your WordPress theme files. But before that, you need to create a child theme to protect the codes from the theme update. Otherwise, you will lose the codes when the theme updates. This article will guide you to create a child theme in less than 5 minutes.
Now go to the Theme Editor under the Appearance menu. It will open the theme files, here you can add the codes to the theme files.

You can edit the theme files by accessing the files from a FileZilla, it is safer. Here is the guide to access files using FileZilla client. It will take less than 10 minutes to set up.
- Select the theme(Child theme recommended).
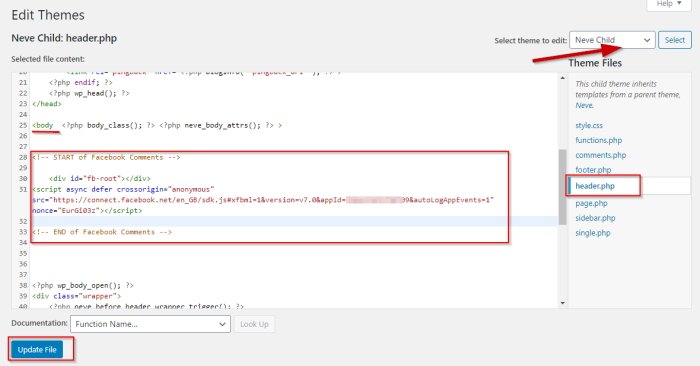
Open the header.php file.
Find the body tag and paste the code 1 after the tag as on the image below.
Update the file by clicking on the Update File button.

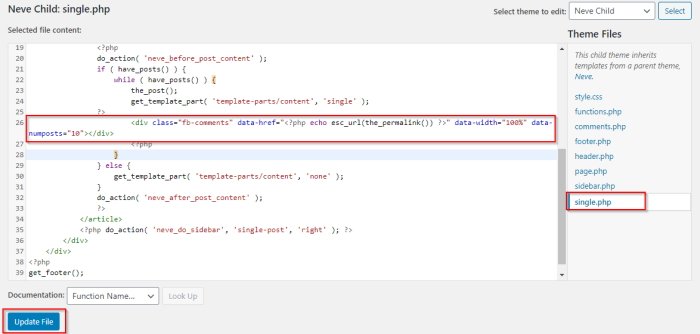
- Now you need to paste the 2nd code to the theme’s single.php file.
You have to change the 2nd code because pasting the same code you will post the comments for all posts, no matter on which posts the comment is posted. So you need to define the comment URL dynamically. To do so paste the code below instead of the 2nd code you have to single.php.
<div class="fb-comments" data-href="<?php echo esc_url(the_permalink()) ?>" data-width="100%" data-numposts="10"></div>This will set the comment URL to dynamic, and make sure to keep data-width to 100% to keep the comment form responsive. The data-numposts field will set the number of comments to be viewable, you can set it according to your needs.

Now you can see the Facebook comment box under the posts and pages where the comment is enabled. It will be placed after the WordPress default comment section.
If you do not want to keep the WordPress comments and want to keep only the Facebook comments, then you need to disable the WordPress comments from the Discussion option under the Settings.
Facebook comments moderation
You can leave the default moderation settings, on which all comments will be visible to the posts without any review. If you want to review every comment from any Facebook account you need to change the moderation settings.
For moderation first you need to add some OG(Open Graph) tags to functions.php as described below.
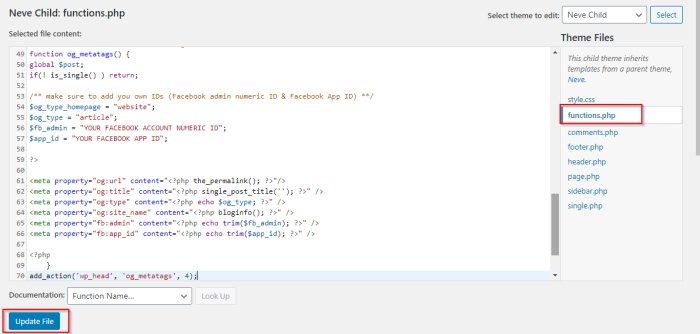
- Open the functions.php file from the theme editor and paste the following code. Make sure to replace the IDs with your own.
You already have your Facebook App ID ready and get your Facebook account numeric ID from here.
function og_metatags() {
global $post;
if(! is_single() ) return;
/** make sure to add you own IDs (Facebook admin numeric ID & Facebook App ID) **/
$fb_admin = "YOUR FACEBOOK ACCOUNT NUMERIC ID";
$app_id = "YOUR FACEBOOK APP ID";
?>
<meta property="fb:admin" content="<?php echo trim($fb_admin); ?>" />
<meta property="fb:app_id" content="<?php echo trim($app_id); ?>" />
<?php
}
add_action('wp_head', 'og_metatags', 4);You only need to change the fb_admin and app_id on the code above, and paste the code to the end of the functions.php file as on the image below.

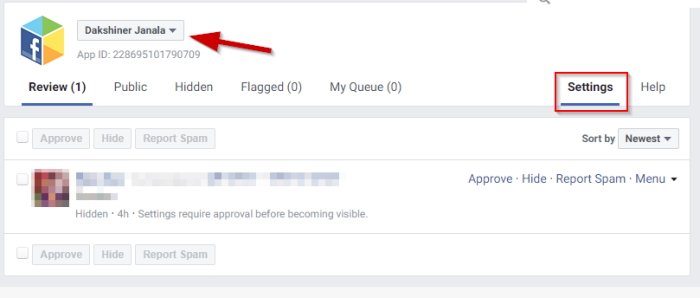
- Now go to Facebook comment moderation tool. Select the Facebook app and go to the Settings.

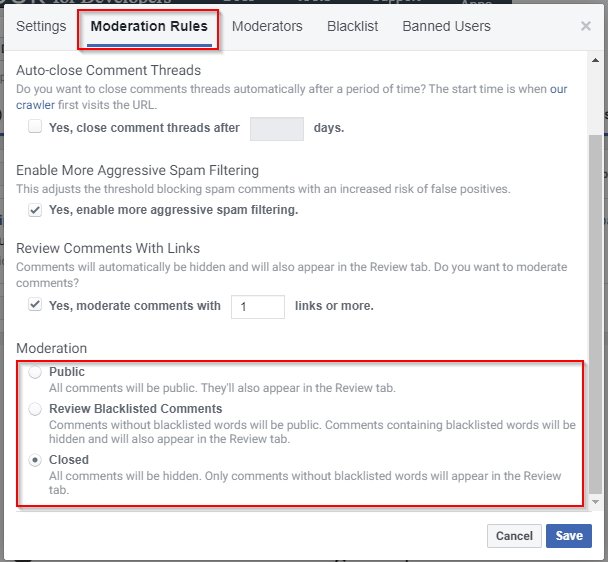
- On the settings page go to Moderation Rules. At the bottom, you can see the moderation settings.
The Public option will not hold the comments for review and post all comments immediately.
The Review Blacklisted Comments will hold the comments with blacklisted words for review. You can set the blacklisted words on the Blacklist tab.
And the Close option will hold every comment for moderation as the WordPress default comment does.
You can add moderators from your Facebook list on the Moderators tab.

Now the Facebook comments without any plugin is fully set up with the moderation option. Anyone can comment on the posts with their Facebook account.
You can always ask your query regarding Facebook comments set up by commenting on your query below or you can directly contact me. I will be happy to help you.
SEE: How to display different sidebars on different posts and pages?
FREQUENTLY ASKED QUESTIONS
Do I need a Facebook App for Facebook comments?
Yes, you have to create a Facebook app to enable Facebook comments on your website.
Can I disable the default WordPress comments?
Yes, you can disable the default WordPress comments and use only the Facebook comments.
Can I do this by installing a plugin?
Yes, you can do this by installing a plugin on your WordPress website. But on the free plans you will not get advanced features like comment moderation, comment box style customization, etc.
Do I need to create a Child Theme for this?
It is recommended to do this installation on a child theme, otherwise, you may lose the codes after the theme updates. You can follow this guide to create a child theme.
- Create Custom Mailbox for Free - December 25, 2021
- How to Enable WooCommerce Autofill Checkout Address with Google - August 15, 2021
- How to Manage Affiliate Links Professionally - August 8, 2021




I wish I knew this before I start my blog. Thank you.
Hi Sarath!
Thank you for stopping by. I am glad that you liked it.
Please subscribe to the newsletter to get the latest updates on your inbox.
Hello, why i cant do it?
Excellent and informative blog post. I have started also my blog post and learning in steps.